سایت واکنش گرا یا ریسپانسیو Responsive چیست ؟
اگر دنبال طراحی وب سایت بوده باشید حتما اصطلاح « طراحی سایت واکنش گرا » رو هم دیدین . من در این پست میخوام تعریف طراحی سایت واکنش گرا رو خدمت تون عرض کنم و توضیح بدم که چرا وب سایت های جدید بلا استثنا به صورت واکنش گرا یا ریسپانسیو Responsive طراحی میشن . اگر قصد راه اندازی یک وب سایت رو دارید حتما این پست کوتاه و مفید رو بخونید . این پست برای افراد غیر متخصص نوشته شده . ایشالا اگر فرصتی پیش بیاد بحث طراحی واکنش گرا رو به صورت تخصصی هم بررسی می کنم .
تعریف طراحی سایت واکنش گرا یا ریسپانسیو Responsive
 سایت واکنش گرا یا ریسپانسیو Responsive
سایت واکنش گرا یا ریسپانسیو Responsive
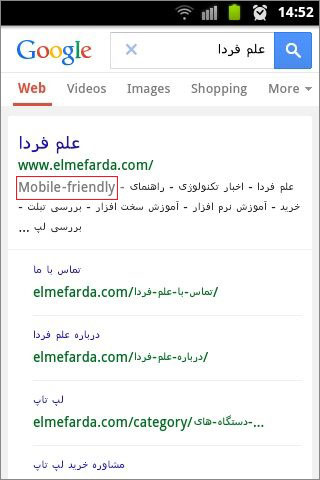
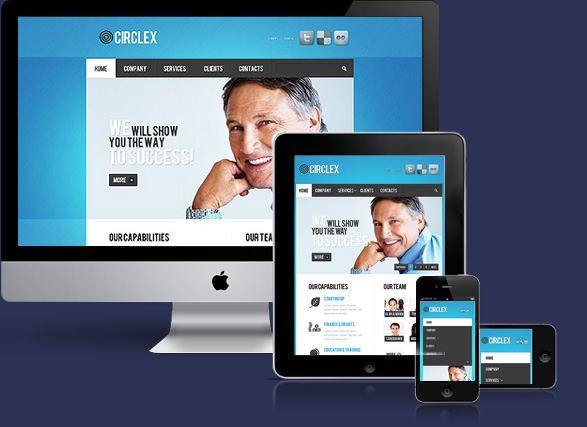
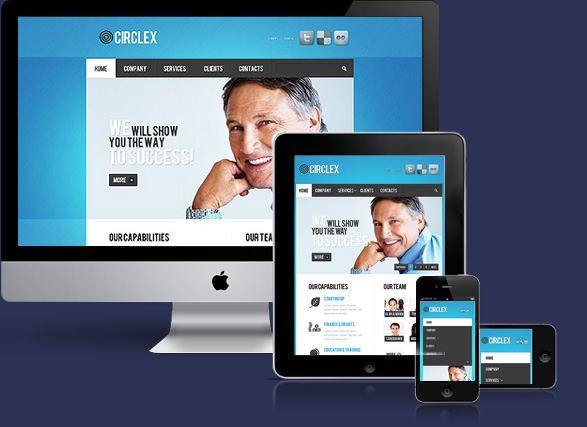
سایت واکنش گرا یا ریسپانسیو به وب سایتی گفته میشه که اندازه و چیدمان عناصر داخل اون وب سایت در همه دستگاه ها به درستی نمایش داده بشه . تا چند سال پیش وقتی یه سایت رو تو موبایل باز میکردیم مجبور میشدیم که روی هر قسمت سایت زوم کنیم تا بتونیم اون قسمت رو بخونیم . اما با توجه به پیشرفت دستگاه های موبایلی و علم طراحی وب ، این امکان برای طراحان وب به وجود اومد که بتونن وب سایت ها رو طوری طراحی کنن که اندازه و نوع چیدمان عناصر سایت با توجه به اندازه صفحه نمایش دستگاه تغییر کنه . این تغییر بر اساس عرض دستگاه انجام میشه .
روش های طراحی سایت واکنش گرا
به طور کلی طراحی وب سایت واکنش گرا با دو روش مختلف انجام میشه . من هرکدوم رو به اختصار خدمت تون توضیح میدم و ایشالا بعدا در پست های جداگانه روش های مختلف رو بررسی میکنم . اگرچه روش پیاده سازی طراحی واکنشر گرا برای مشتری مشکلی ایجاد نمیکنه اما اگر قصد سفارش طراحی سایت دارید ، بهتره حتما با روش های طراحی واکنش گرا آشنا بشید .
طراحی سایت واکنش گرا با کدنویبسی اختصاصی
در این روش همه شناسه ها به صورت اختصاصی نوشته میشن و همه اندازه ها توسط کدنویس ( طراح وب ) محاسبه میشه . به نظر من این روش در پروژه های کوچیک مناسب تره . چون در یک وب سایت چند صفحه ای Element های زیادی تعریف نمیشه ؛ بنابراین ویرایش این نوع کد نویسی در پروژه های کوچیک راحت تره .
طراحی سایت واکنش گرا با استفاده از فریمورک ها
پیش از توضیح این قسمت لازمه بدونید که اصلا فریمورک یعنی چی . به طور ساده و خلاصه عرض کنم خدمت تون که Framework در فرهنگ واژه ها یعنی « چهارچوب کاری » . انجمن های غیر انتفاعی در دنیا هستن که اومدن یه سری نمونه کد CSS رو آماده کردن تا بقیه کدنویس ها و طراحان وب بتونن از این الگو های آماده توی کارهاشون استفاده کنن . با این روش طراحان وب با دانش فنی کمتر و در مدت زمان کوتاه تر میتونن یک وب سایت درست و حسابی تولید کنن که اکثر اصول طراحی وب در اون رعایت شده . تا امروز چند فریمورک برای طراحی سایت واکنش گرا ساخته شده که هر کدوم مزایا و معایبی دارن . فریمورک BootStrap یکی از مهمترین و پرکاربرد ترین فریمورک های طراحی سایت واکنش گراست . بسیاری از طراحان سایت در سراسر دنیا برای ساخت وب سایت های واکنش گرا از Bootstrap استفاده میکنن .
اگر دنبال طراحی وب سایت بوده باشید حتما اصطلاح « طراحی سایت واکنش گرا » رو هم دیدین . من در این پست میخوام تعریف طراحی سایت واکنش گرا رو خدمت تون عرض کنم و توضیح بدم که چرا وب سایت های جدید بلا استثنا به صورت واکنش گرا یا ریسپانسیو Responsive طراحی میشن . اگر قصد راه اندازی یک وب سایت رو دارید حتما این پست کوتاه و مفید رو بخونید . این پست برای افراد غیر متخصص نوشته شده . ایشالا اگر فرصتی پیش بیاد بحث طراحی واکنش گرا رو به صورت تخصصی هم بررسی می کنم .
تعریف طراحی سایت واکنش گرا یا ریسپانسیو Responsive

سایت واکنش گرا یا ریسپانسیو به وب سایتی گفته میشه که اندازه و چیدمان عناصر داخل اون وب سایت در همه دستگاه ها به درستی نمایش داده بشه . تا چند سال پیش وقتی یه سایت رو تو موبایل باز میکردیم مجبور میشدیم که روی هر قسمت سایت زوم کنیم تا بتونیم اون قسمت رو بخونیم . اما با توجه به پیشرفت دستگاه های موبایلی و علم طراحی وب ، این امکان برای طراحان وب به وجود اومد که بتونن وب سایت ها رو طوری طراحی کنن که اندازه و نوع چیدمان عناصر سایت با توجه به اندازه صفحه نمایش دستگاه تغییر کنه . این تغییر بر اساس عرض دستگاه انجام میشه .
روش های طراحی سایت واکنش گرا
به طور کلی طراحی وب سایت واکنش گرا با دو روش مختلف انجام میشه . من هرکدوم رو به اختصار خدمت تون توضیح میدم و ایشالا بعدا در پست های جداگانه روش های مختلف رو بررسی میکنم . اگرچه روش پیاده سازی طراحی واکنشر گرا برای مشتری مشکلی ایجاد نمیکنه اما اگر قصد سفارش طراحی سایت دارید ، بهتره حتما با روش های طراحی واکنش گرا آشنا بشید .
طراحی سایت واکنش گرا با کدنویبسی اختصاصی
در این روش همه شناسه ها به صورت اختصاصی نوشته میشن و همه اندازه ها توسط کدنویس ( طراح وب ) محاسبه میشه . به نظر من این روش در پروژه های کوچیک مناسب تره . چون در یک وب سایت چند صفحه ای Element های زیادی تعریف نمیشه ؛ بنابراین ویرایش این نوع کد نویسی در پروژه های کوچیک راحت تره .
طراحی سایت واکنش گرا با استفاده از فریمورک ها
پیش از توضیح این قسمت لازمه بدونید که اصلا فریمورک یعنی چی . به طور ساده و خلاصه عرض کنم خدمت تون که Framework در فرهنگ واژه ها یعنی « چهارچوب کاری » . انجمن های غیر انتفاعی در دنیا هستن که اومدن یه سری نمونه کد CSS رو آماده کردن تا بقیه کدنویس ها و طراحان وب بتونن از این الگو های آماده توی کارهاشون استفاده کنن . با این روش طراحان وب با دانش فنی کمتر و در مدت زمان کوتاه تر میتونن یک وب سایت درست و حسابی تولید کنن که اکثر اصول طراحی وب در اون رعایت شده . تا امروز چند فریمورک برای طراحی سایت واکنش گرا ساخته شده که هر کدوم مزایا و معایبی دارن . فریمورک BootStrap یکی از مهمترین و پرکاربرد ترین فریمورک های طراحی سایت واکنش گراست . بسیاری از طراحان سایت در سراسر دنیا برای ساخت وب سایت های واکنش گرا از Bootstrap استفاده میکنن .