توی این تاپیک منوهای آماده css و بعدتر به همراه جی کوئری رو میذارم
برای درک مطلب باید به زبانهای برنامه نویسی HTML-CSS تسلط داشته باشید.ولی برای استفاده
نیاز نیست حتما زبانهای برنامه نویسی رو بلد باشید،فقط در قرار دادن کد استایل در درون تگ head باید توجه کنید.(به نکته های پایین هم توجه کنید)
منو ها رو از سطح ابتدایی و ساده یعنی بدون عکس در درونشون شروع میکنم و هر کدوم رو با ترکیبهای رنگی مختلف میذارم برای سهولت و انتخاب طرح مورد نظر خودتون در رنگها.
و کم کم سصح منوها بالاتر میره تا جایی که درونشون جی کوئری هم بکار برده شده.
برای منوها نمیتونم نمایش دمو بذارم البته میشد نمایش دمو گذاشت ولی مجبور میشدم یه وبلاگ راه بندازم و برای نمایش استفاده کنم که برام سخت میشد
شاید فکری واسش بکنم ولی همینجوری هم اونایی که وارد بکار باشن هیچ مشکلی نخواهند داشت
نکته اول:توجه داشته باشید که html زبان شی گرا نیست یعنی این کدها رو برای اینکه در نقطه مورد نظر خودتون در وب یا...قراره استفاده کنید
شاید که نه حتما نیاز هست کمی padding چپ و راست رو تغییر بدید و حتی در صورت نیاز میتونید width و height رو هم ادیت کنید.(اندازه طول و عرض).
منظور اینکه راه برای ادیت داره و ساده هست
مشکل ، سوال ، راهنمایی در مورد هر کدوم از منوها نیاز بود بگید،سریعا جواب میدم
موفق باشید.
این کد رو درون تگ head درون قالب قرار بدید
این کد رو در جای مورد نظر خودتون قرار بدید،بجای # لینک مورد نظز خودتون رو بذارید و گزینه هایی که برای اسن گذاشته شده رو هم ادیت کنید
برای درک مطلب باید به زبانهای برنامه نویسی HTML-CSS تسلط داشته باشید.ولی برای استفاده
نیاز نیست حتما زبانهای برنامه نویسی رو بلد باشید،فقط در قرار دادن کد استایل در درون تگ head باید توجه کنید.(به نکته های پایین هم توجه کنید)
منو ها رو از سطح ابتدایی و ساده یعنی بدون عکس در درونشون شروع میکنم و هر کدوم رو با ترکیبهای رنگی مختلف میذارم برای سهولت و انتخاب طرح مورد نظر خودتون در رنگها.
و کم کم سصح منوها بالاتر میره تا جایی که درونشون جی کوئری هم بکار برده شده.
برای منوها نمیتونم نمایش دمو بذارم البته میشد نمایش دمو گذاشت ولی مجبور میشدم یه وبلاگ راه بندازم و برای نمایش استفاده کنم که برام سخت میشد
شاید فکری واسش بکنم ولی همینجوری هم اونایی که وارد بکار باشن هیچ مشکلی نخواهند داشت
نکته اول:توجه داشته باشید که html زبان شی گرا نیست یعنی این کدها رو برای اینکه در نقطه مورد نظر خودتون در وب یا...قراره استفاده کنید
شاید که نه حتما نیاز هست کمی padding چپ و راست رو تغییر بدید و حتی در صورت نیاز میتونید width و height رو هم ادیت کنید.(اندازه طول و عرض).
منظور اینکه راه برای ادیت داره و ساده هست
مشکل ، سوال ، راهنمایی در مورد هر کدوم از منوها نیاز بود بگید،سریعا جواب میدم
موفق باشید.
این کد رو درون تگ head درون قالب قرار بدید
کد:
[LEFT]<style type="text/css">
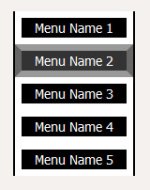
#sky1 {background-color:#000000; width:130px; }
#sky1 a, #sky1 a:visited {text-align:center;text-decoration:none;color:#FFFFFF;font-size:14px;display:block;width:112px;;height:1.5em;border:0.5em solid #fff;}
#sky1 a:hover {color:#fff;background-color:#333333;border-color:#999999 #666666;}
</style>[/LEFT]این کد رو در جای مورد نظر خودتون قرار بدید،بجای # لینک مورد نظز خودتون رو بذارید و گزینه هایی که برای اسن گذاشته شده رو هم ادیت کنید
HTML:
<div id="sky1">
<a href="#">Menu Name 1</a>
<a href="#">Menu Name 2</a>
<a href="#">Menu Name 3</a>
<a href="#">Menu Name 4</a>
<a href="#">Menu Name 5</a>
</div>
آخرین ویرایش: