[h=2]

آشنایی با چگونگی متحرک کردن متن با حالت های مختلف
متحرک کردن متن با حالت های مختلف
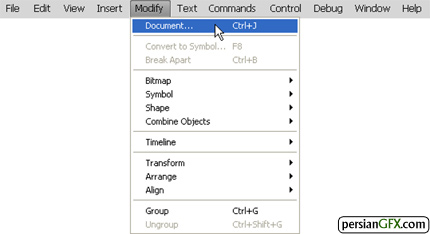
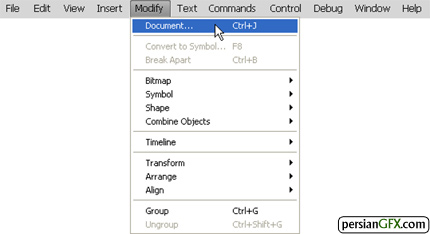
1- یک سند جدید با ابعاد 200×400 و با رنگ مورد نظر و همچنین با مقدار سرعت 16 باز کنید. برای انجام این کار، به منوی Modify رفته و سپس گزینه Document را انتخاب کنید. در پنجره باز شده، مانند تصویر80 در قسمت Dimensions طول و ارتفاع را مشخص کنید. در قسمت Background Color رنگ پس زمینه و در قسمت Frame rate سرعت انیمیشن را تنظیم کنید.


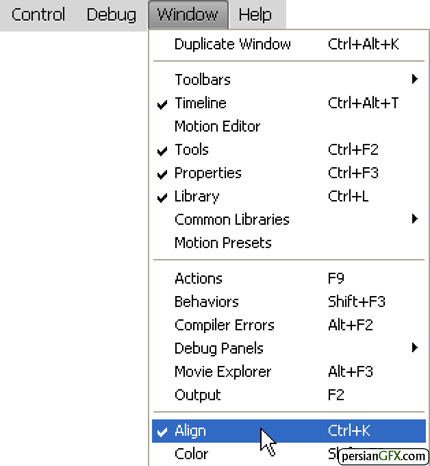
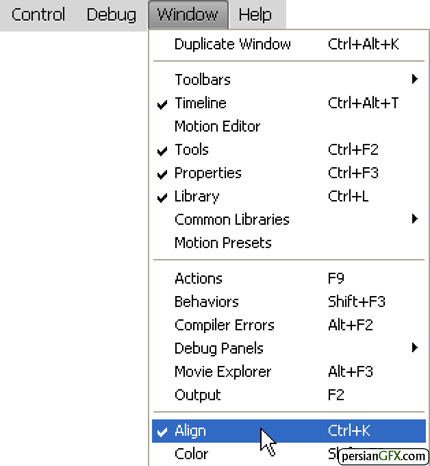
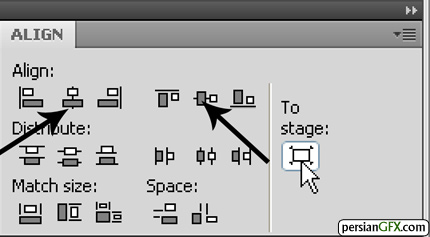
2- ابزار متن را در جعبه ابزار انتخاب کرده و پس از کلیک کردن روی صفحه ترسیم، متن مورد نظر را تایپ کنید. پس از تایپ متن، آن را روی صفحه ترسیم تراز نمایید. برای تراز کردن متن روی صفحه ترسیم، گزینه Align را از منوی Window انتخاب کنید.

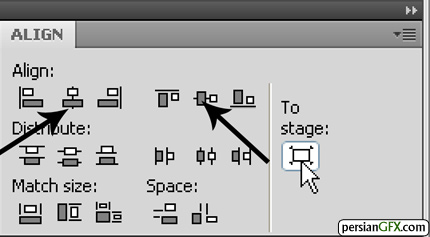
در داخل پنل، ابتدا روی گزینه To Stage کلیک کرده و سپس روی Align Vertical و Align Horizontal کلیک کنید. با انجام این کار، مشاهده خواهید کرد متن به طور دقیق در مرکز صفحه تراز خواهد شد.

3- در صورت تمایل، رنگ متن، اندازه و فونت آن را در پنل خصوصیات ابزار متن تغییر دهید. برای هرگونه تغییر در ظاهر متن، ابتدا متن را توسط ابزار Selection انتخاب نمایید.

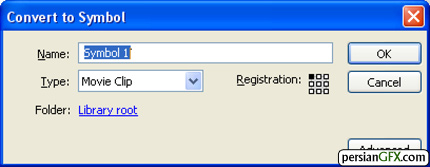
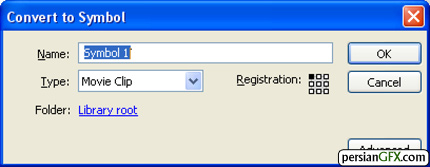
4- پس از انتخاب متن، کلید F8 را در صفحه کلید فشار داده و در پنجره باز شده گزینه Movie clip را انتخاب نمایید. با انجام این کار، یک نماد از متن در داخل پنل Library ظاهر می شود. تبدیل کردن شیء به نماد، به آن قابلیت متحرک شدن خواهد داد.


5- از این مرحله به بعد متحرک سازی متن را انجام خواهیم داد. برای انجام این کار، ابتدا روی فریم 40 در لایه Layer 1 کلیک کنید تا این فریم انتخاب شود. سپس کلید F6 را در صفحه کلید فشار داده تا یک قاب کلیدی ایجاد شود.


6- روی فریم 1 از لایه Layer 1 کلیک کنید و آن را به سمت چپ و بیرون از صفحه ترسیم بکشید. دوباره فریم 40 را انتخاب کرده و این بار متن را به سمت راست و بیرون از صفحه ترسیم بکشید.


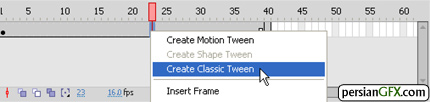
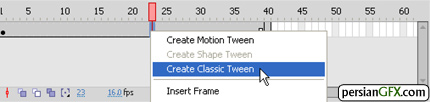
7- بین فریم های 1 و 40 کلیک راست کرده و گزینه Create Classic Tween را انتخاب نمایید.


8- یک لایه دیگر بالای لایه Layer 1 ایجاد کنید. برای انجام این کار، روی آیکون New Layer در پایین پنل لایه کلیک کنید.

9- سپس لایه 1 را غیر قابل رویت کنید. برای انجام این کار، در آن لایه زیر آیکون چشم کلیک کنید تا علامت
 ظاهر شود.
ظاهر شود.

10- روی فریم 40 در لایه Layer 2 کلیک کرده و کلید F6 را فشار دهید. متن مورد نظر را تایپ کرده و سپس آن را مانند متن قبلی روی صفحه ترسیم تراز کنید.
11- پس از انتخاب متن، کلید F8 را در صفحه کلید فشار داده و در پنجره باز شده گزینه Movie clip را انتخاب نمایید. با انجام این کار، یک نماد دیگر از متن در داخل پنل Library ظاهر می شود.
12- روی فریم 80 در لایه Layer 2 کلیک کرده و کلید F6 را فشار دهید. پس از فشار دادن کلید F6 مشاهده می کنید یک قاب کلیدی ایجاد می شود.
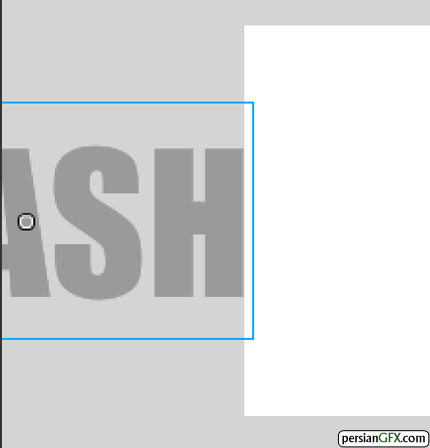
13- فریم 40 را انتخاب کنید. سپس ابزار شکل دهی
 را انتخاب کرده و با گرفتن کلید Shift و گرفتن دستگیره های گوشه ای متن را کوچک نمایید. فریم 80 را انتخاب کرده و پس از انتخاب ابزار شکل، متن را به اندازه مورد نظر بزرگ نمایید.
را انتخاب کرده و با گرفتن کلید Shift و گرفتن دستگیره های گوشه ای متن را کوچک نمایید. فریم 80 را انتخاب کرده و پس از انتخاب ابزار شکل، متن را به اندازه مورد نظر بزرگ نمایید.


14- بین فریم های 40 و 80 کلیک راست کرده و گزینه Create Classic Tween را انتخاب نمایید.

15- یک لایه دیگر بالای لایه Layer 2 ایجاد کنید.
16- روی فریم 80 در لایه Layer 3 کلیک کرده و کلید F6 را فشار دهید. متن دیگری را تایپ کرده و سپس آن را دوباره روی صفحه ترسیم تراز کنید.
17- پس از انتخاب متن، کلید F8 را در صفحه کلید فشار داده و در پنجره باز شده گزینه Movie clip را انتخاب نمایید.
18- روی فریم 120 در لایه Layer 2 کلیک کرده و کلید F6 را فشار دهید. پس از فشار دادن کلید F6 مشاهده می کنید یک فریم کلیدی ایجاد می شود.
19- فریم 120 را انتخاب کنید. سپس ابزار شکل دهی را انتخاب کرده و با گرفتن دستگیره های عمودی و کلید Shift متن را به اندازه شکل زیر بکشید.


20- با فشار دادن کلیدهای Ctrl+Enter تکنیک را تست و مشاهده نمایید.


آشنایی با چگونگی متحرک کردن متن با حالت های مختلف
متحرک کردن متن با حالت های مختلف
1- یک سند جدید با ابعاد 200×400 و با رنگ مورد نظر و همچنین با مقدار سرعت 16 باز کنید. برای انجام این کار، به منوی Modify رفته و سپس گزینه Document را انتخاب کنید. در پنجره باز شده، مانند تصویر80 در قسمت Dimensions طول و ارتفاع را مشخص کنید. در قسمت Background Color رنگ پس زمینه و در قسمت Frame rate سرعت انیمیشن را تنظیم کنید.


2- ابزار متن را در جعبه ابزار انتخاب کرده و پس از کلیک کردن روی صفحه ترسیم، متن مورد نظر را تایپ کنید. پس از تایپ متن، آن را روی صفحه ترسیم تراز نمایید. برای تراز کردن متن روی صفحه ترسیم، گزینه Align را از منوی Window انتخاب کنید.

در داخل پنل، ابتدا روی گزینه To Stage کلیک کرده و سپس روی Align Vertical و Align Horizontal کلیک کنید. با انجام این کار، مشاهده خواهید کرد متن به طور دقیق در مرکز صفحه تراز خواهد شد.

3- در صورت تمایل، رنگ متن، اندازه و فونت آن را در پنل خصوصیات ابزار متن تغییر دهید. برای هرگونه تغییر در ظاهر متن، ابتدا متن را توسط ابزار Selection انتخاب نمایید.

4- پس از انتخاب متن، کلید F8 را در صفحه کلید فشار داده و در پنجره باز شده گزینه Movie clip را انتخاب نمایید. با انجام این کار، یک نماد از متن در داخل پنل Library ظاهر می شود. تبدیل کردن شیء به نماد، به آن قابلیت متحرک شدن خواهد داد.


5- از این مرحله به بعد متحرک سازی متن را انجام خواهیم داد. برای انجام این کار، ابتدا روی فریم 40 در لایه Layer 1 کلیک کنید تا این فریم انتخاب شود. سپس کلید F6 را در صفحه کلید فشار داده تا یک قاب کلیدی ایجاد شود.


6- روی فریم 1 از لایه Layer 1 کلیک کنید و آن را به سمت چپ و بیرون از صفحه ترسیم بکشید. دوباره فریم 40 را انتخاب کرده و این بار متن را به سمت راست و بیرون از صفحه ترسیم بکشید.


7- بین فریم های 1 و 40 کلیک راست کرده و گزینه Create Classic Tween را انتخاب نمایید.


8- یک لایه دیگر بالای لایه Layer 1 ایجاد کنید. برای انجام این کار، روی آیکون New Layer در پایین پنل لایه کلیک کنید.

9- سپس لایه 1 را غیر قابل رویت کنید. برای انجام این کار، در آن لایه زیر آیکون چشم کلیک کنید تا علامت


10- روی فریم 40 در لایه Layer 2 کلیک کرده و کلید F6 را فشار دهید. متن مورد نظر را تایپ کرده و سپس آن را مانند متن قبلی روی صفحه ترسیم تراز کنید.
11- پس از انتخاب متن، کلید F8 را در صفحه کلید فشار داده و در پنجره باز شده گزینه Movie clip را انتخاب نمایید. با انجام این کار، یک نماد دیگر از متن در داخل پنل Library ظاهر می شود.
12- روی فریم 80 در لایه Layer 2 کلیک کرده و کلید F6 را فشار دهید. پس از فشار دادن کلید F6 مشاهده می کنید یک قاب کلیدی ایجاد می شود.
13- فریم 40 را انتخاب کنید. سپس ابزار شکل دهی



14- بین فریم های 40 و 80 کلیک راست کرده و گزینه Create Classic Tween را انتخاب نمایید.

15- یک لایه دیگر بالای لایه Layer 2 ایجاد کنید.
16- روی فریم 80 در لایه Layer 3 کلیک کرده و کلید F6 را فشار دهید. متن دیگری را تایپ کرده و سپس آن را دوباره روی صفحه ترسیم تراز کنید.
17- پس از انتخاب متن، کلید F8 را در صفحه کلید فشار داده و در پنجره باز شده گزینه Movie clip را انتخاب نمایید.
18- روی فریم 120 در لایه Layer 2 کلیک کرده و کلید F6 را فشار دهید. پس از فشار دادن کلید F6 مشاهده می کنید یک فریم کلیدی ایجاد می شود.
19- فریم 120 را انتخاب کنید. سپس ابزار شکل دهی را انتخاب کرده و با گرفتن دستگیره های عمودی و کلید Shift متن را به اندازه شکل زیر بکشید.


20- با فشار دادن کلیدهای Ctrl+Enter تکنیک را تست و مشاهده نمایید.

